#895 – Adding a Watermark to a GroupBox
August 29, 2013 1 Comment
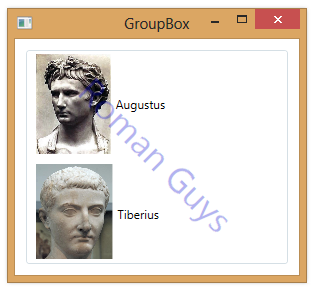
Here’s an example of changing a GroupBox so that the Header element becomes a rotated watermark.
To do this, you modify the default template for the GroupBox. We change the ContentPresenter for the header to appear in the middle of the parent Grid and we rotate it.
<Style x:Key="GroupBoxStyle1" TargetType="{x:Type GroupBox}">
<Setter Property="BorderBrush" Value="#D5DFE5"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupBox}">
<Grid SnapsToDevicePixels="true">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="6"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="6"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="6"/>
</Grid.RowDefinitions>
<Border BorderBrush="Transparent" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" Grid.ColumnSpan="3" Grid.Column="0" CornerRadius="4" Grid.Row="1" Grid.RowSpan="3"/>
<ContentPresenter Grid.Column="1" Margin="{TemplateBinding Padding}" Grid.Row="2" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
<ContentPresenter ContentSource="Header" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
Grid.Row="1" Grid.RowSpan="2" Grid.Column="1"
HorizontalAlignment="Center" VerticalAlignment="Center"
RenderTransformOrigin="0.5,0.5">
<ContentPresenter.RenderTransform>
<RotateTransform Angle="45"/>
</ContentPresenter.RenderTransform>
</ContentPresenter>
<Border BorderBrush="White" BorderThickness="{TemplateBinding BorderThickness}" Grid.ColumnSpan="3" CornerRadius="4" Grid.Row="1" Grid.RowSpan="3">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="3">
<Border BorderBrush="White" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="2"/>
</Border>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Below, we use the new style in a GroupBox and specify a header to use for the watermark.
<GroupBox Margin="10" Style="{DynamicResource GroupBoxStyle1}">
<GroupBox.Header>
<Label Content="Roman Guys" FontSize="36"
Opacity="0.3" Foreground="MediumBlue"/>
</GroupBox.Header>
<StackPanel>
<!-- Content here -->
</StackPanel>
</GroupBox>

Pingback: Dew Drop – August 29, 2013 (#1,614) | Alvin Ashcraft's Morning Dew