#875 – Popup Control Doesn’t Require a Border
July 31, 2013 1 Comment
You’ll most often include a Border element as the single child of a Popup control, placing controls within the Border that should appear in the Popup.
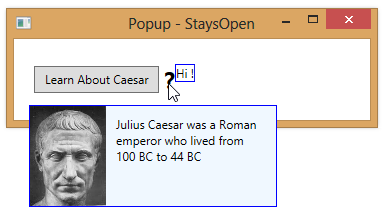
You can, however, define a Popup that has a child element other than a Border. The example below shows a simple Popup that contains only a TextBlock.
<Popup Name="popCaesar" StaysOpen="False"
AllowsTransparency="True">
<TextBlock Text="Julius Caesar was a Roman emperor who lived from 100 BC to 44 BC"
Padding="5" Background="AntiqueWhite"
Width="150" TextWrapping="Wrap"/>
</Popup>