#475 – Child Elements in Canvas Can Overlap
January 18, 2012 1 Comment
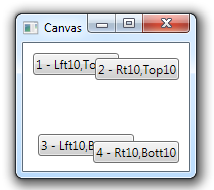
It’s possible for child elements of a Canvas to overlap each other, depending on their position. In the example below, the Canvas contains four Button controls, each located relative to one of the four corners of the Canvas. As the parent window is resized, it eventually gets small enough for the child elements to overlap.
When child elements in a Canvas overlap, their order is based on the order in which they were added to the Canvas. If the elements were all specified in XAML, the first elements listed will be at the bottom of overlapped elements and the last elements will be at the top.
<Canvas>
<Button Content="1 - Lft10,Top10" Canvas.Left="10" Canvas.Top="10"/>
<Button Content="2 - Rt10,Top10" Canvas.Right="10" Canvas.Top="15"/>
<Button Content="3 - Lft10,Bott10..." Canvas.Left="15" Canvas.Bottom="15"/>
<Button Content="4 - Rt10,Bott10" Canvas.Right="10" Canvas.Bottom="8"/>
</Canvas>




Pingback: Dew Drop – January 18, 2012 (#1,245) | Alvin Ashcraft's Morning Dew