#462 – Drawing a Better Looking GridSplitter
December 30, 2011 3 Comments
By default, a GridSplitter control is composed only of a Border element. You can set the border’s thickness, color and background.
We can make the GridSplitter look a little nicer by drawing a couple horizontal lines on its surface.
We do this by overriding the default Style for the GridSplitter.
<Window.Resources>
<Style x:Key="GridSplitterPreviewStyle" >
<Setter Property="Control.Template">
<Setter.Value>
<ControlTemplate>
<Rectangle Fill="#80000000"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="GridSplitterStyle1" TargetType="{x:Type GridSplitter}">
<Setter Property="Background"
Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/>
<Setter Property="PreviewStyle" Value="{StaticResource GridSplitterPreviewStyle}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GridSplitter}">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}"
CornerRadius="5">
<Canvas RenderOptions.EdgeMode="Aliased" UseLayoutRounding="True"
Height="6" VerticalAlignment="Center"
Width="50" HorizontalAlignment="Center">
<Line X1="0" X2="50" Y1="0" Y2="0"
Stroke="White" StrokeThickness="1"/>
<Line X1="0" X2="50" Y1="1" Y2="1"
Stroke="#A0A0A0" StrokeThickness="1"/>
<Line X1="0" X2="50" Y1="4" Y2="4"
Stroke="White" StrokeThickness="1"/>
<Line X1="0" X2="50" Y1="5" Y2="5"
Stroke="#A0A0A0" StrokeThickness="1"/>
</Canvas>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
We also specify a gradient fill for the Background of the GridSplitter.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
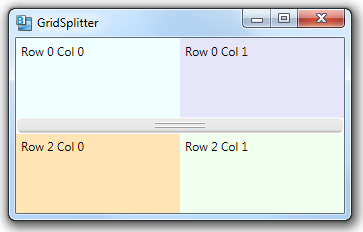
<Label Content="Row 0 Col 0" Background="Azure" Grid.Row="0" Grid.Column="0" />
<Label Content="Row 0 Col 1" Background="Lavender" Grid.Row="0" Grid.Column="1" />
<Label Content="Row 2 Col 0" Background="Moccasin" Grid.Row="2" Grid.Column="0" />
<Label Content="Row 2 Col 1" Background="Honeydew" Grid.Row="2" Grid.Column="1" />
<GridSplitter Grid.Row ="1" Grid.ColumnSpan="2" Height="16"
VerticalAlignment="Center" HorizontalAlignment="Stretch"
BorderBrush="White" BorderThickness="1"
Style="{DynamicResource GridSplitterStyle1}">
<GridSplitter.Background>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#A0A0A0" Offset="0"/>
<GradientStop Color="#E5E5E5" Offset="0.15"/>
<GradientStop Color="#ECECEC" Offset="0.8"/>
<GradientStop Color="#E5E5E5" Offset="1"/>
</LinearGradientBrush>
</GridSplitter.Background>
</GridSplitter>
</Grid>

Pingback: Dew Drop – December 31, 2011 (#1,230) | Alvin Ashcraft's Morning Dew
Pingback: Comment Styler un GridSplitter | Around computing
Thank you.. FYI I reversed the Xs and Ys and made one for a vertical splitter too