#355 – Implementing Three-State CheckBox Dependent Behavior
August 2, 2011 Leave a comment
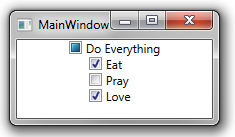
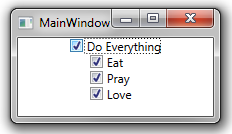
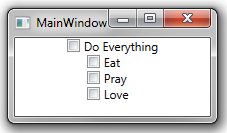
You can use a three-state CheckBox to reflect the state of a set of other CheckBox controls.
Here’s some sample code that implements this behavior. (See the previous post for the XAML).
public partial class MainWindow : Window, INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private bool doEat;
public bool DoEat
{
get { return doEat; }
set
{
doEat = value;
OnPropertyChanged("DoEat");
OnPropertyChanged("DoEverything");
}
}
// Add same code for DoPray and DoLove properties here
// Nullable bool - can be true, false or null
public bool? DoEverything
{
get
{
if (DoEat && DoPray && DoLove)
return true;
else if (!DoEat && !DoPray && !DoLove)
return false;
else
return null;
}
set
{
if (value == true)
DoEat = DoPray = DoLove = true;
else
DoEat = DoPray = DoLove = false;
}
}
public MainWindow()
{
this.InitializeComponent();
this.DataContext = this;
}
private void OnPropertyChanged(string prop)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
}