#279 – Adding a Border Around an Image Control
April 17, 2011 Leave a comment
To add a border around an Image control, you can embed the Image in a Border element.
<Border BorderBrush="SaddleBrown" BorderThickness="3"> <Image Name="imgKlondike" Source="TractorSm.png" /> </Border>
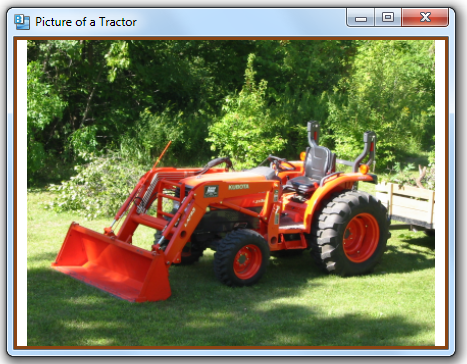
If this Border element is the single child element in a Window, this will look like:
Notice that the Border fills the available space in the Window, but the Image ends up with white bands on either size. Because the image’s Stretch property is set to Uniform, it’s preserving the aspect ratio of the image and so doesn’t fill all of the available space.
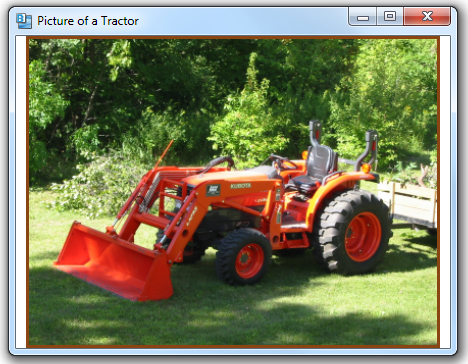
If you want the Border to surround the image without including the white bands, you can add alignment attributes to the Border element.
<Border BorderBrush="SaddleBrown" BorderThickness="3" HorizontalAlignment="Center" VerticalAlignment="Center"> <Image Name="imgKlondike" Source="TractorSm.png" /> </Border>