#1,063 – ViewBox Stretching Options
May 1, 2014 Leave a comment
By default, content scaled by using a ViewBox will preserve its aspect ratio as it is being scaled. Content is scaled until its size fills its container in one dimension. White borders are added in the other dimension.
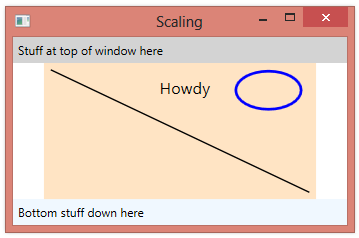
This default behavior corresponds to setting the Stretch property of the ViewBox to Uniform. We can see this behavior below as we scale a Canvas.
If we set Stretch to Fill, the content always fills the available area and the aspect ratio is not preserved. That is, content is stretched more in one direction than in another.
Setting the Stretch property to UniformToFill preserves the aspect ratio, but content stretches until it fills the container in both dimensions. If the aspect ratio of the container is different than that of the content, content is clipped.
Finally, setting Stretch to None disables all scaling.