#1,057 – Preventing a Grid from Clipping a Child Element
April 23, 2014 4 Comments
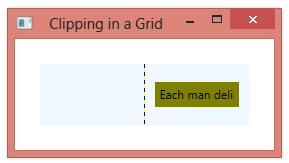
A Grid will normally clip child elements within each grid cell so that the element will not extend beyond the bounds of the cell. In the example below, the Label in the second column is clipped to the right side of the column.
<Grid Background="AliceBlue" Margin="25" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Grid.Column="1"
Content="Each man delights in the work that suits him best." Background="Olive"
VerticalAlignment="Center"
Margin="10"/>
</Grid>

If we want to prevent the Grid from clipping the element, we can do this by placing the element in a Canvas, which we then put into the Grid. Because a Canvas does not clip child elements, this will allow the element to extend beyond the boundaries of the Grid.
<Grid Background="AliceBlue" Margin="25" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Canvas Grid.Column="1">
<Label Content="Each man delights in the work that suits him best." Background="Olive"
VerticalAlignment="Center"
Margin="10"/>
</Canvas>
</Grid>

But HorizontalAlignment and VerticalAlignment don’t work in a Canvas.
Good idea, The unclipped portions goes out on other elements, but this is a good solutions in many cases
Thanks, this is exactly what I needed!
Thanks, that is exactly what I needed!